As JavaScript has grown more prevalent on the web, so have JavaScript errors. As an error monitoring service, we have a unique perspective on how errors impact the web globally, and we are constantly learning more about how the web breaks. We’re thrilled to share this report today so we can all understand it better, and build a better web.
We produce this report every week, you can check it out anytime via the free Global Error Statistics report.
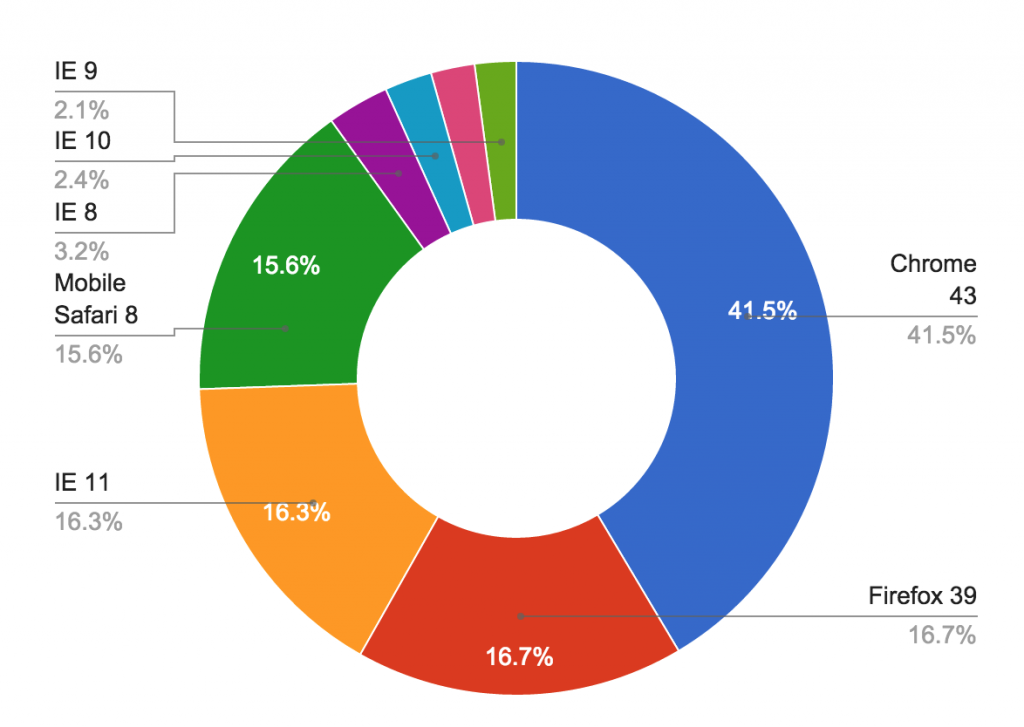
Error Volume by Browser
The browser JavaScript runtime is an important part of the client-side error story. Error volume is a function of both the popularity of the browser, as well as how likely it is to produce errors.

The browser market leaders of Chrome, Firefox, and Internet Explorer 11 represent a majority of the browser market today, so it follows they report a large portion of errors.
Mobile Safari and older Internet Explorer begin representing the friction building web applications for those platforms. Mobile Safari has challenges debugging, as does the infamous developer tools available for IE8 and 9. While much of the web is pushing forward with new APIs and capabilities, many of us are still fighting the old compatibility problems.
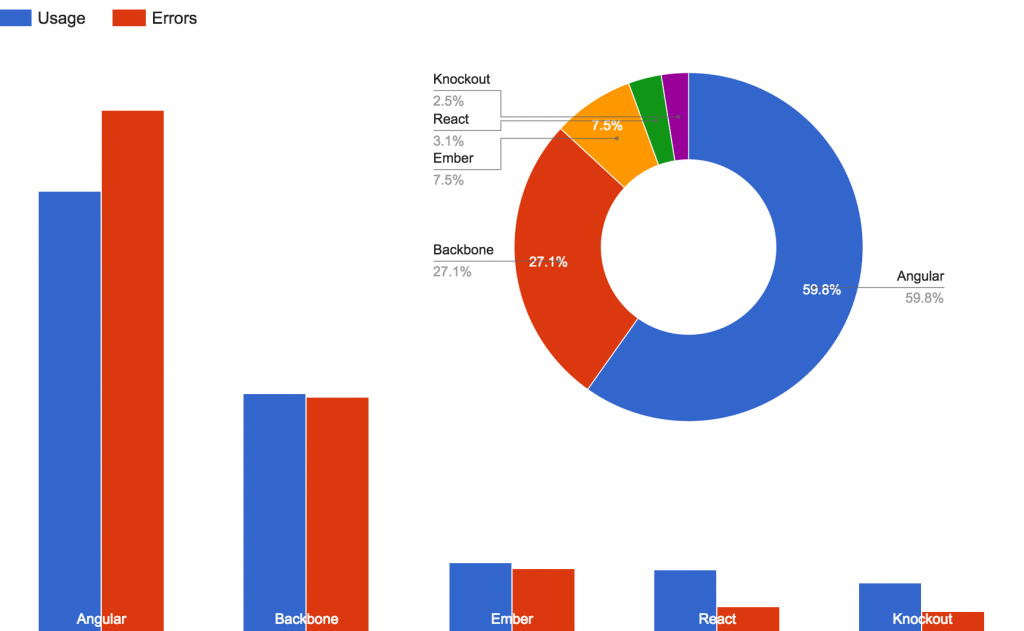
Error Volume by Application Framework
A majority of client-side JavaScript applications use a framework of some kind to assist in the architecture and structure of the system. Error volume by Framework is a reflection of both popularity of the framework and the patterns exercised its community.

Angular represents the majority of both usage and errors today, however it seems to create a disproportional amount of errors compared to other frameworks. On the opposite of the spectrum, smaller tools like React and Knockout seem to experience relative low error volumes in our sample.
Top 5 JavaScript Errors
By Number of Applications Affected
The “Big Five”, these specific errors are the most common, measured by the number of unique web applications impacted:
1. Script Error
The arch nemesis of JavaScript error monitoring, we’ve covered Script Error in depth with our JavaScript Forensics series. Script Error stems from browsers implementing the Same-Origin Policy on your scripts and obfuscating error details.
2. Error Loading Script
This error is emitted from the very popular requireJS library when a script fails to loaded asynchronously. Scripts can fail for many reasons, and it’s always a good practice to check for the existence for the SDK provided by a library before referencing it.
3. Undefined is not a function
The incredibly common reference error, which we have all encountered many times. This is likely due to loss of context when invoking a callback. Our friend Kyle has the best explanation of this problem around.
4. Cannot read property ‘length’ of undefined
You think it’s an array or a string? It’s not. It’s undefined. This all-too-common message results from referencing elements or objects that do not exist. Here’s a full rundown on the error from our JavaScript Error knowledge base.
5. Object doesn’t support this property or method
We don’t know what object, we don’t know what it is, and we don’t know what it’s named, but it broke. This infuriating error reinforces the ongoing frustration debugging Internet Explorer 8. Calling a restricted function, or accessing an unimplemented property can result in a catastrophic error.
Error Rollup Score
Overall, we can roll-up a score for JavaScript quality today, comparing total sampled page-views with errors. It doesn’t paint a rosy picture.
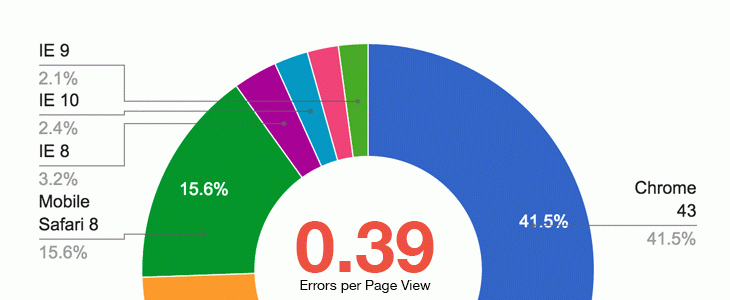
0.39 Errors per page view
39% of page views will experience a JavaScript error. That’s a lot of shopping carts abandoned, searches failed, and customers unhappy.
JavaScript on the web is error prone, but it can get better. Let us help make your web applications better with a free trial of TrackJS. We’ll let you know when your customers have problems with the context to recreate and fix bugs