Web sites continue to bloat with oversized images, custom fonts, and too much JavaScript. The huge amount of poor performing JavaScript on many sites drags desktop browsers and crushes low-end mobile devices. No one wants to work on sites like that.
To make your site better, faster, and lighter, we’ve compiled some high-level best practices to reduce your JavaScript load.
JavaScript size is an important aspect of website performance. You can monitor JavaScript size and other performance metrics from your real-users with our new web performance monitoring service, Request Metrics!
1. Use Less JavaScript
If you want your page to spend less time downloading and executing JavaScript, use less JavaScript! That’s not as obvious as you may think.
When faced with a problem to solve, many JavaScript developers will reach for a library or framework plugin. But often, these libraries address much more than the original problem, and need much more code to do it. After a few development cycles, you could find yourself with dozens of libraries each taxing your page with 10-50kb of JavaScript to do their work.
Instead, consider exploring how that library solved your problem. Perhaps you can extract the relevant bits of code and tests into your own project, focusing on just the bits you need.
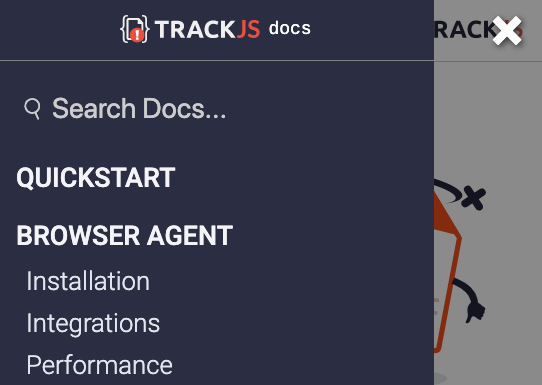
Better yet, maybe you don’t need JavaScript at all! There are tons of common web patterns that can be implemented using native browser capabilities with HTML and CSS. As an example, check out the mobile drawer menu on the TrackJS Documentation. It’s all CSS, no JavaScript needed.

Sometimes, you may have to pull in a JavaScript lib to use an external service, such as a mailer, transaction processor, or analytics logger. You should always be critical of JavaScript you add to your page. Make sure you understand:
-
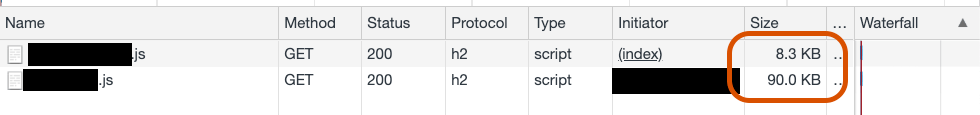
The total size of the library. Not just the initial script, but all the assets that might get loaded asynchronous. A 5kb script could load 100kb of other files later.
-
Is the total size appropriate for what you get? If your logging library is more than 10kb, you can find a better client-side logger that doesn’t bloat your page.
-
When does the library change? If you are loading a generic endpoint, like
example.com/library.js, you’ve given an external team the ability to break your page on their schedule. Check if you can load a versioned URL, or better yet, host the library yourself.

2. Load What You Need, When You Need It
You probably don’t need all your JavaScript on every page. Some of your JavaScript is for a specific page, other bits are only for logged-in users. By only downloading the scripts you need, your page will be lighter and faster for everyone.
This can be as simple as defining multiple entry point scripts. For example, a main.js is loaded everywhere, while blog.js is only loaded on blog post pages. main.js would contain generic behavior like analytics and blog.js could contain the speciality things like comments and sharing.
If you are using a script bundler like Webpack, there are options to break your scripts into separate bundles and load them asynchronously when they are needed.
Regardless of how you divide your JavaScript assets, consider loading it asynchronously rather than blocking. Scripts loaded asynchronously will get out of the user’s way while they download and execute, allowing the user to start understanding and interacting with your content earlier.
3. Download JavaScript Faster
Once you’ve reduced your JavaScript and focused on only the bits you need, you’ll still need to download and execute it. So let’s make that as fast as possible. The best way to make it faster is to combine all of your JavaScript together into a few bundles optimized for delivery. This could be with a tool like Webpack, Parcel, Google Closure Compiler, or just concatenating scripts together.
If you can’t bundle your JavaScript together, or if you have more than one bundle, you’ll want to consider enabling HTTP/2 on your webserver. HTTP/2 enables multiple files to be streamed over the same connection, reducing the overhead to download your scripts.
If you are loading scripts from external services, check if they make their JavaScript libraries available to download and bundle from npm. Reducing an external request to the service’s CDN will save a lot of overhead to lookup and handshake with a new connection.
With all that JavaScript, a lot can go wrong. Front-end error monitoring and crash reporting from TrackJS will tell you when things break, and how to fix it. Plus, our agent is only 8kb, hosted on a versioned endpoint, and distributed via npm so you can bundle it with your scripts. We make your site reliable and keep it running fast.