One of our biggest challenges is helping customers make sense of their JavaScript errors. Web applications produce a staggering number of errors, but not all of them are relevant. We have great tools like ignore rules and error groupings to help curate the data, but some noisy errors still get through.
We’ve known for some time that a good free-form search is important to help our customer’s slice and dice error data, but until recently our search experience was mediocre at best. We had something that sort of worked, sometimes, but this was an area we needed to improve.
AND Instead of OR
At TrackJS we store error data in Elasticsearch. This gives us great flexibility when querying your error data and reporting aggregates. In theory we should also get great search, right? Well, not so fast. Google has spoiled end users and made search look easy, but even using a tool like Elasticsearch is no guarantee you’ll get great results.
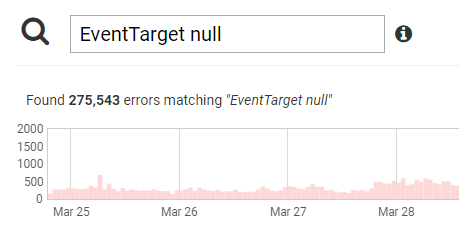
Our previous search implementation would run your query against different properties of an error (message, url, etc) but it would OR the search terms together. That meant if you searched for script error you’d get results containing both terms, but also just script or error. This could lead to an explosion of results (which is the opposite of helping the user find something!)

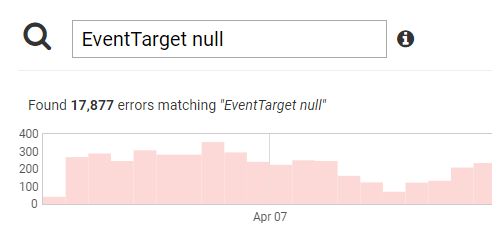
The majority of the time if you have multiple query terms, you want the data to match all of the terms. In other words, you want the terms ANDed together. Our new search does exactly this, so out of the box your queries should get better, more specific results.

Exact Matches

Finding that needle in the haystack can still be troublesome if the terms are vague. Take that script error query from earlier. It’s not unusual for an error payload to contain the terms script and error somewhere within the message. But maybe what you really want is errors that contain that exact phrase - those terms in that specific order. TrackJS search now supports quotations to express exact queries. We can change the query to "search error" and the only results received will be ones that have those terms in that order.

OR makes a comeback
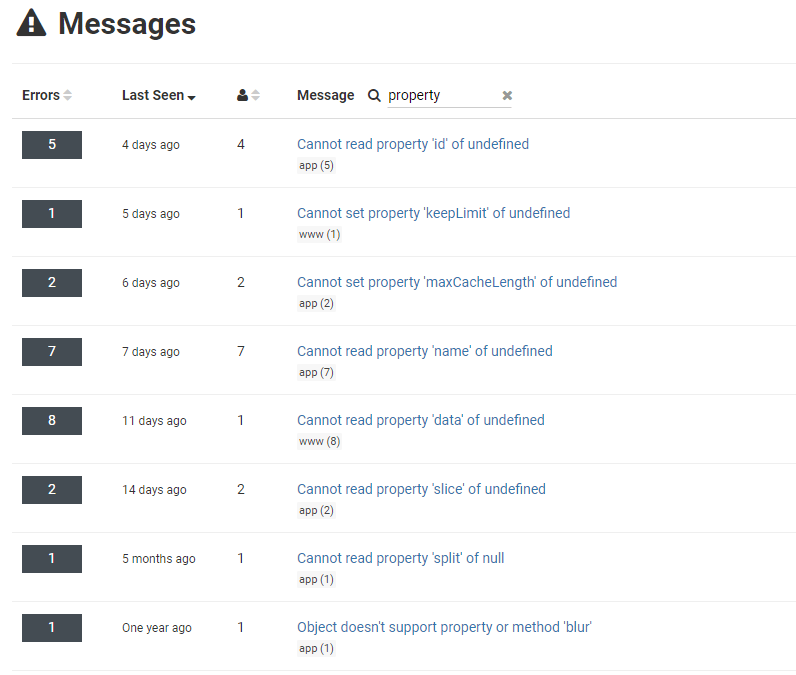
Most of the time you want your query terms ANDed together, but there are always exceptions! What if you’re looking for cannot read property x of undefined but also want results containing cannot write property x of undefined in the same query? We’ve added new syntax so you can opt in to ORed query terms. That query above can now be written as cannot (read OR write) property x of undefined. The important thing to note is that “OR” must be uppercase to work as a boolean operator, and the parentheses help control which terms are combined.

You can also use “NOT” to exclude certain terms. For example, if you have multiple server error HTTP responses, but you don’t want to see 504 status codes, you could query server error NOT 504
Taking Your Search on the Road
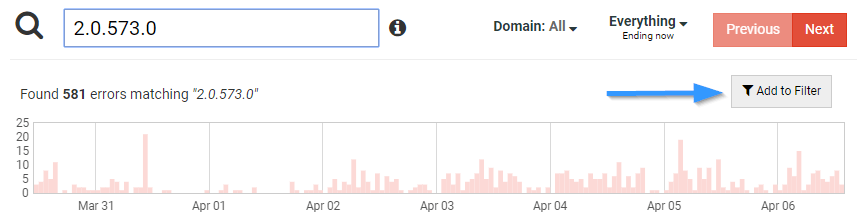
Search results used to be confined to the search page. But what if you could look at any page in the UI, and have it be filtered by your search query? For example, maybe you want to see all users that match a given query. Or all browsers, or messages. You can now add your search query to the global filter bar, alongside time and domain. Any page you view after you’ve added the search query as a filter will be scoped to only those results!


But Wait, There’s More
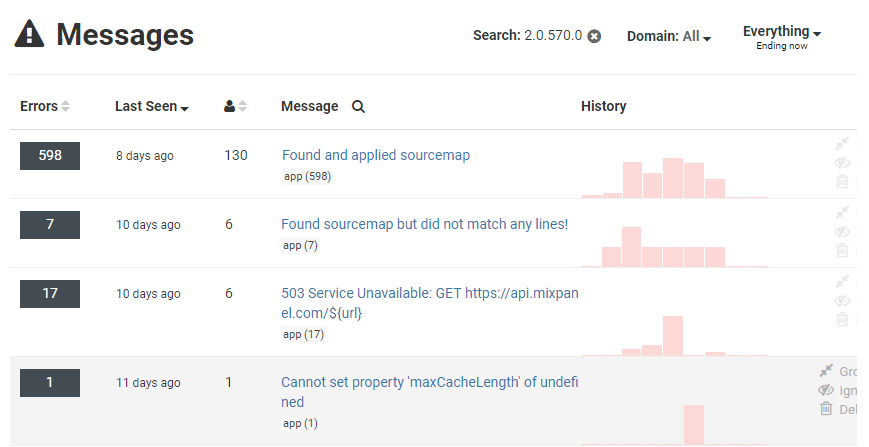
We realized that for some customers even adding a search query to the filter bar isn’t sufficient. Some folks get so many errors they still have pages of messages or users matching a query. Now you can apply a filter locally on the top level grouping pages too. It will not affect the whole site, just the page you’re viewing, but it can be an invaluable way to quickly search through a list.

Hopefully you find the new search improvements useful. We know we’ve still got a long way to go to match Google, so we’re looking for feedback on the next things to tackle. Drop us a line if you have any suggestions!