The web has a lot of background radiation: known errors, unsupported browsers, unstable networks, and misbehaving plugins all create noise. How do you sift through this noise to know when your JavaScript is melting down and creating real issues for your users?
Setting up JavaScript Error Tracking for your web applications gives you the tools to know when to take action, focus on the impact, and find the bugs that are troubling your users. Then fix the bugs quick so you can get back to writing new bugs features.
Know When to Take Action
You don’t want to spend your time digging for bugs all the time, there are features to be written! You’ll need to filter out the errors you don’t really care about, and focus your alerting on when things are really going wrong.
Ignore Noisy Known Errors
Most applications have a slew of errors that are known.
“Yea, we know the form throws that error when selected, but it doesn’t break anything, so whatever.”
Recording these known errors creates a lot of noise in your reporting that can mask when new errors are heating up. TrackJS can create Error Ignore Rules for these known and noisy errors to keep them out of your data.

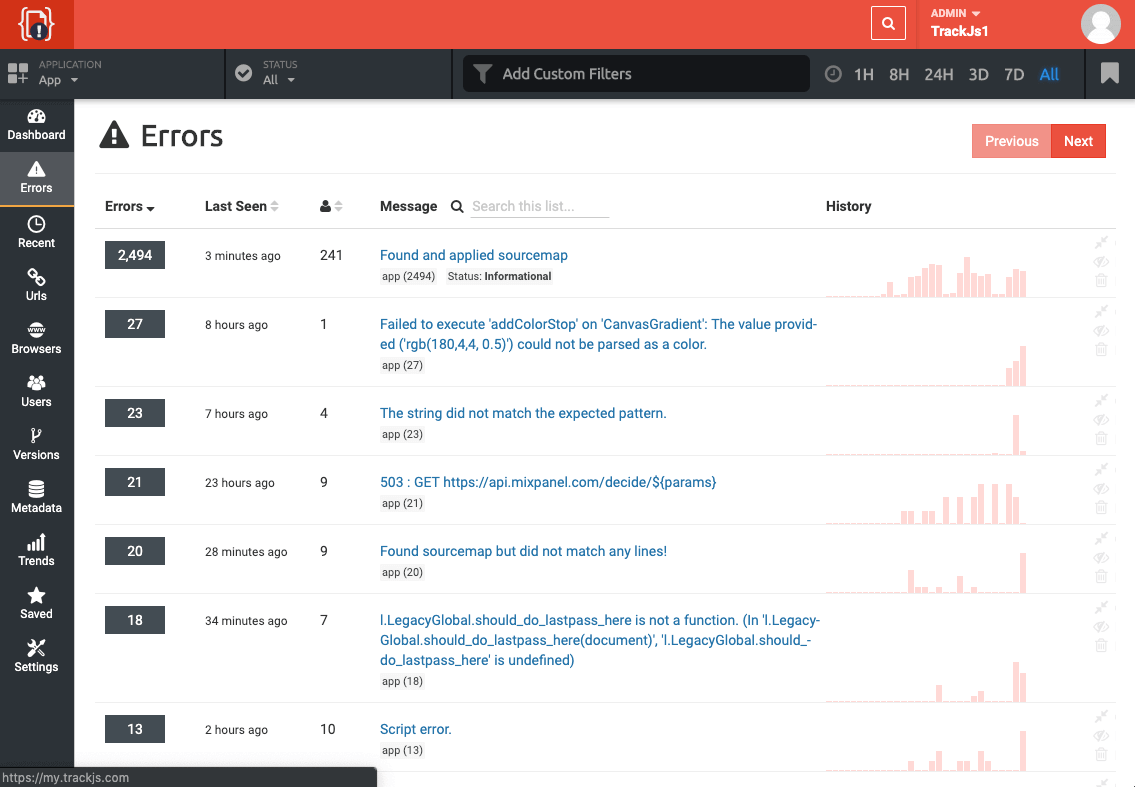
We recommend running an Error Report sorted by occurrences and reviewing these most common errors. If you don’t care that they are happening, maybe add some ignore rules.
Alert For You
You should get an alert when things are going wrong at 2AM. You shouldn’t get an alert everyday at 2AM. Alerting works best when you only get alerted when it really matters, so pick the kind of alerting that is most suited to your application and organization:
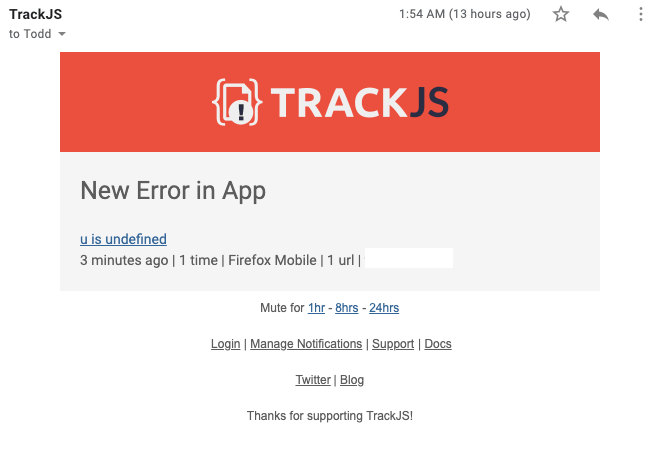
- New Error Alerts work great when you’ve tuned your system with Grouping and Ignore Rules so that individual errors are truly new and interesting.

-
Trending Error Alerts work best when you have a lot of error data coming in, and you need to know when the shape of it is changing. It explores the ratio of errors within your data to discover when an error is becoming more important.
-
Error Rate Alerts show when the overall volume of error data is increasing outside of normal patterns. It’s helpful to spot problems when you release a new version, or something breaks in a new browser release.
-
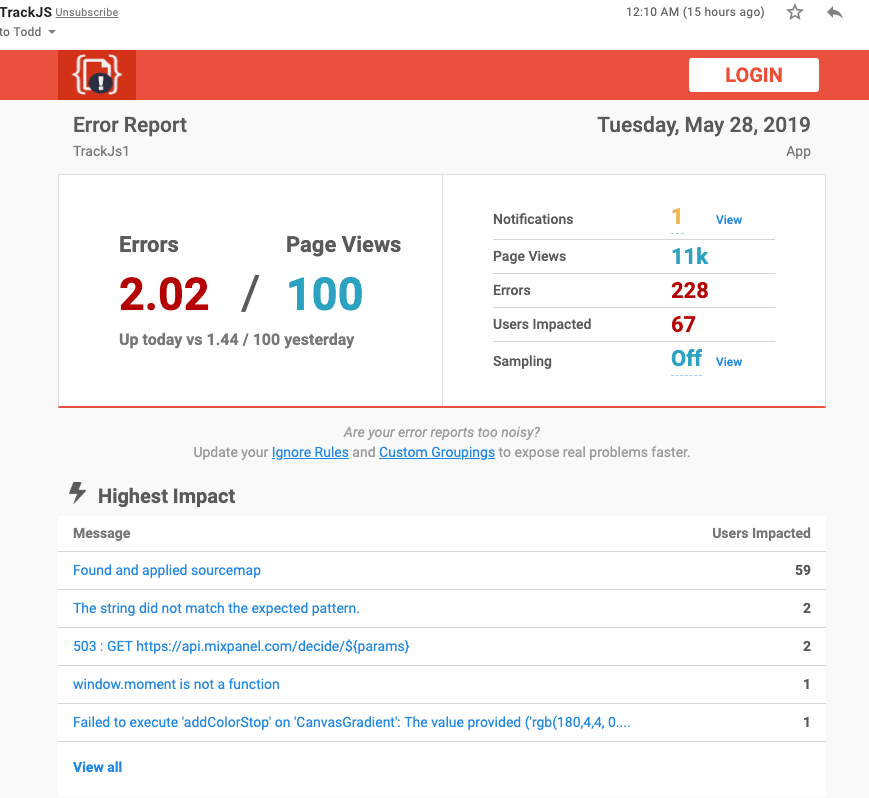
Daily Summary Alerts are useful for most accounts, giving you a snapshot of how you did yesterday, and whether things are getting better or worse. Useful to share with other members of your team to understand the health of the system.

All alerting should be configured by Environment or Application so you get the alerts you need from Production Checkout, but not the Development Sandbox.
Focus on the Hot Spots
Some errors are hotter than others, especially errors that are causing widespread user impact, or affect the most important pages or users in your application.
Focus on User Impact
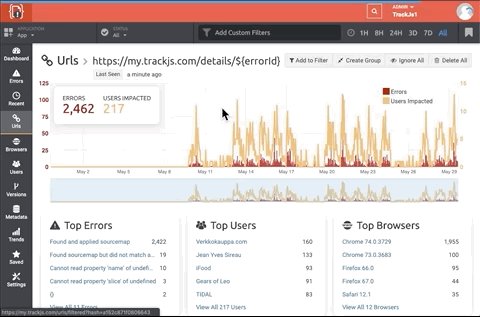
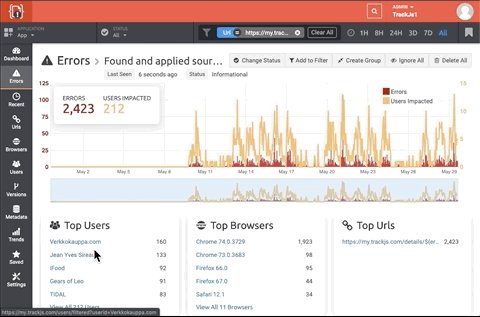
User Impact is a measure of how many individual users experienced an error, and it gives you a good idea on how widespread a bug is. The TrackJS Error Report shows which errors happen to everyone, and which only happen to an unlucky few.
Focus on Importance
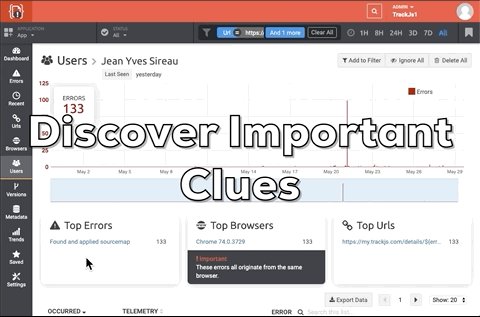
Other reports like URLs and Users focus on the people and pages most important to your application. For example, maybe you want watch the /Checkout page extra closely for errors, or respond personally to errors from your best customers and give them a “wow” moment.

Focus on the Latest Changes
As you release new versions of your web sites, you’ll want to check to make sure there aren’t new errors, and hopefully previous errors have been fixed. Reporting errors by version allows you to see when new releases hit users, and how they impacted the error rate.
If you don’t see version data, check out the Installation Guide on how to send version and other metadata to TrackJS.
Getting Things Done
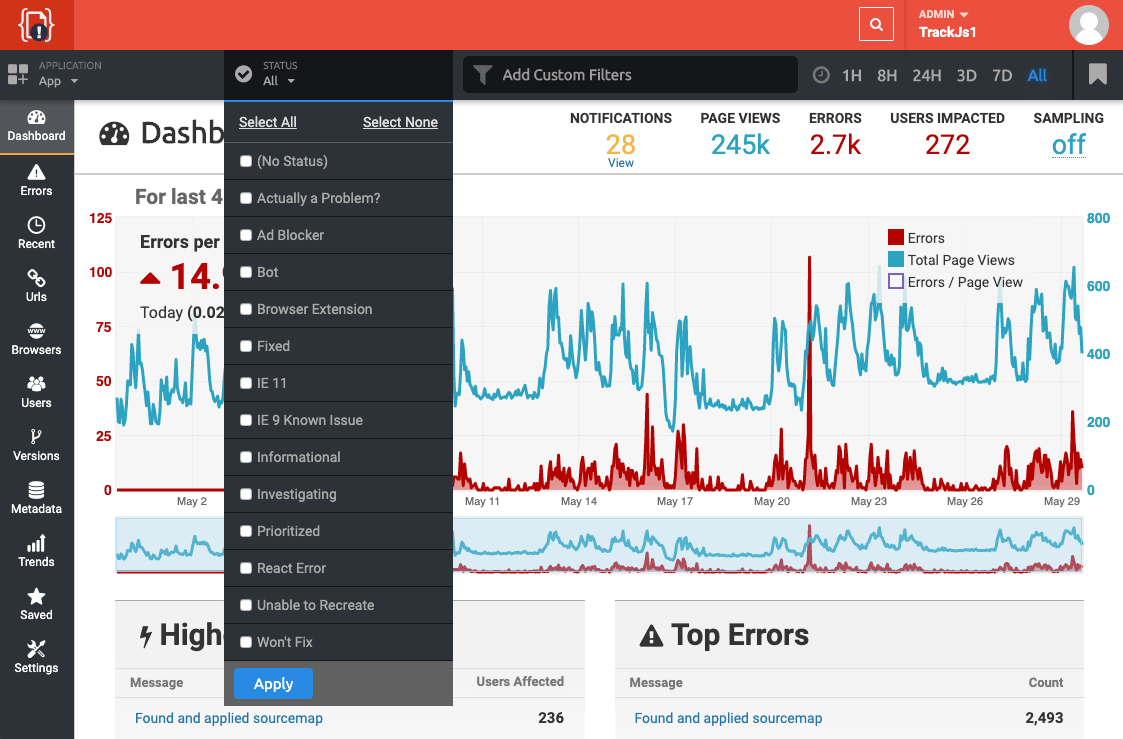
Once you’ve discovered the errors that are causing a meltdown, you’ll want to mark them, work on fixing them, and track them. Setting the status of an error will mark all current and future occurrences of the error. For example, you can create the status “High Priority” for bugs that need to be addressed, “Assigned to Todd” for things a team-member needs to handle, or “Informational” for bugs don’t need to be addressed right now.

Error Status is globally filterable too, so you can focus your reports on only the errors with the Status you care about.
Effective JavaScript Error Monitoring, like what you get with TrackJS, helps you deal with the background radiation on the web and see the real errors that can melt down your application and cause trouble for your users. TrackJS can ignore the noise, alert for your situation, and drill in on the biggest problems.