Do you work with an app that’s a dumpster-fire of errors? Wishing for an appropriate alert when you need to fight down the flames? Look no further friend. Today, we’re creating a Dumpster fire notification for your JavaScript errors with Particle and TrackJS.
My friend Kristina is a wizard with hardware and LEDs. Awhile back, she made the dumpster fire to present at a conference, and she printed an extra one for me! Today, we’re going to set up the hardware, configure the software, and integrate it with our errors.
Credit for this goes to Kristina Durivage, who did the vast majority of the work, I just tweaked the software here and there.
The Hardware
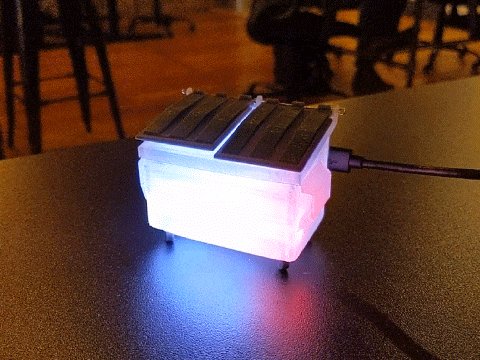
The dumpster itself was 3D printed from Thingiverse, printed with translucent filament so the fire light will shine through. It is powered by a Particle Photon with a WS2812 LED strip. Added some acrylic batting as the garbage to diffuse the light.

The Firmware
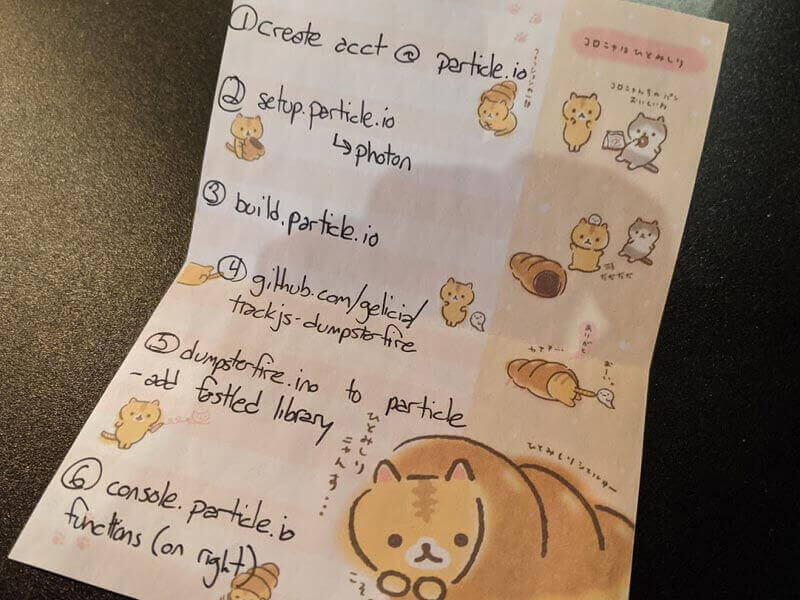
We need to load some firmware on our Photon device. Luckily, Kristina left me some detailed notes on cat stationary.

I’d never used Particle before, so first I need to create an account and explore the UI a bit. Starting up and adding my device was pleasantly easy and straightforward. I only broke-down and read the documentation once! (The documentation was pretty good too).
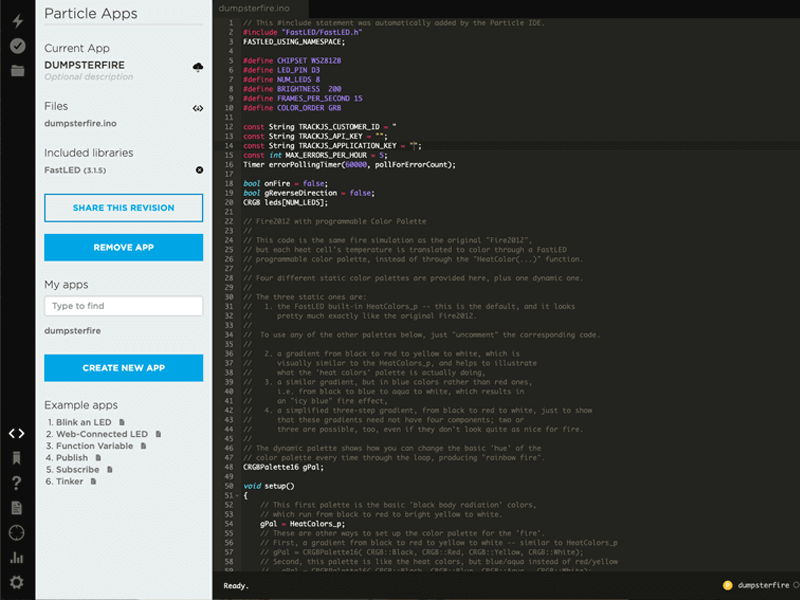
Now that I had an account and a device, it was time to write some code. I used the Particle Web IDE, which was surprisingly good. I created the dumpsterfire application and pasted in the source from Kristina’s dumpster fire project.
The firmware code is basically a setup function that initializes the device and sets up actions, and a loop function, which will run endlessly.
For our use case, the loop is the visual frame of the fire. Each time the loop runs, the flames will change. This is powered by a dependency on the FastLED project. Add in dependencies using the “Libraries” option in the menu.

What starts the dumpster fire though? I need to check TrackJS periodically to see if there is a dumpster fire of errors needing my attention. The firmware does this with the errorPollingTimer, which is setup to run pollForErrorCount every minute. That function serializes the TrackJS credentials and query time range as JSON, and publishes an event.
In a moment, we’ll create the webhook that listens for that event and returns an error count event as error_count. The firmware listens for that response with errorCountHandler, which checks if it’s greater than some threshold, and starts the bin on fire.
To get it all working, I added my TrackJS customerID, API Key, application key, and maximum error threshold to the firmware. You can get this all from your TrackJS account).
The Webhook
The webhook runs in the Particle cloud and glues our device Firmware to the TrackJS API. Specifically, it listens for the get_error_count event from the firmware and makes an HTTPS request to the TrackJS API with the data provided. It parses out the totalCount of errors returned and fires it back to the firmware as an error_count event.
There’s a UI to create the webhook in the Particle Console, but it’s a lot easier to just push the configuration to your account with the Particle API.
{
"event": "get_error_count",
"responseTopic": "error_count",
"errorResponseTopic": "error_count_fail",
"integration_type": "Webhook",
"url": "https://api.trackjs.com/{{{customerId}}}/v1/errors/",
"requestType": "GET",
"headers": {
"Authorization": "{{{apiKey}}}"
},
"query": {
"size": "1",
"startDate": "{{{startDate}}}",
"endDate": "{{{endDate}}}",
"application": "{{{application}}}"
},
"noDefaults": true,
"responseTemplate": "{{{metadata.totalCount}}}"
}
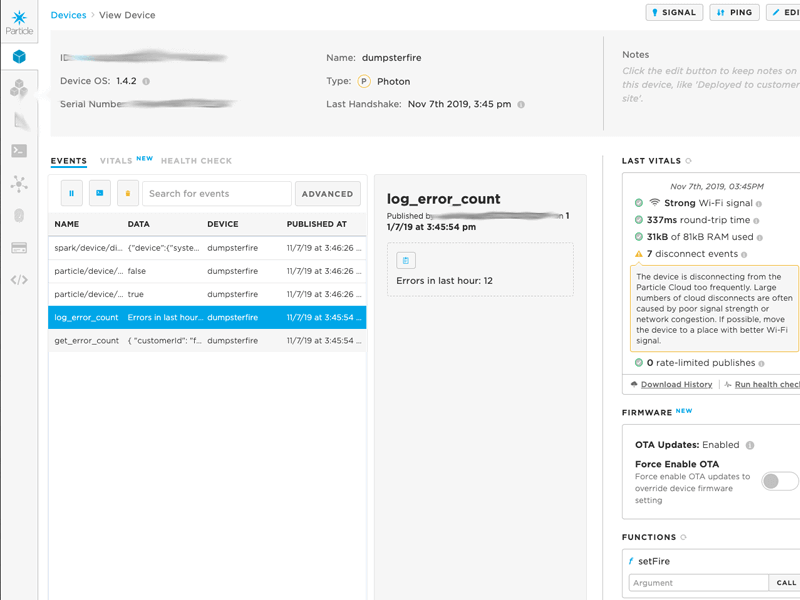
Once the webhook started running and the device booted, I saw a stream of events coming into my Particle console.

And the dumpster started on fire. Burn baby burn.

This was a fun project from Kristina Durivage. We integrated an important feed of information from TrackJS about our production errors into a wonderfully funny real-world alert. If you’d like to build your own dumpster fire, let us know! All the links and code is available, linked from this post.


