You have so many options for frontend error monitoring today, and they all do slightly different things. We looked at everyone and did a breakdown of the most important features for frontend, the problems developers run into, end user reviews, and pricing structures to see how the best vendors stack up.
What is Frontend Error Monitoring
Error Monitoring (sometimes called Crash Reporting) is the process of recording errors, exceptions, or problematic events from production software. For most systems, this is done by installing an agent into the software that can listen for errors and send them to a logging service. On the frontend, that means collecting errors from the user’s web browser with JavaScript.
Frontend Error Monitoring is a tricky problem because there is tons of noise coming from robots, malicious users, or unsupported browsers and extensions. On the backend, every error is something real, a failure to be investigated. But on the frontend, we have to sort through the noise to find the real problems.
There are a lot of tools out there that do Frontend Error Monitoring, but very few of them do it well. I am obviously biased in this comparison–I won’t insult you and pretend otherwise. But I think it’s important to highlight the unique challenges of frontend error monitoring specifically, and what you’ll need to be successful.
Key Things to Look For
-
Error Telemetry (sometimes called breadcrumbs) are a series of events that lead up to an error, and they are essential to How to fix errors from your frontend. Let’s face it, JavaScript isn’t the best about error handling, and sometimes the messages we get are less than helpful–looking at you
Script Error. Telemetry allows us to understand a story about how the user arrived at an error so that we can recreate the situation. TrackJS pioneered Error Telemetry into the industry in 2014. -
Report Filtering is the ability to easily focus the error reports, listings, and charts on only certain attributes. For example, “only show me errors from modern Chrome browsers”, or “don’t include errors that contain ‘facebook’ in the stack trace” are really valuable filtering statements. Having the ability to discover and add this kind of filter allows you to discover the errors that impact your most valuable users.
-
Ignore Rules (sometimes called inbound filters) allow you to filter out the noise from the web. Ignore Rules give you the ability to define errors that should never be captured, like from unsupported browsers, parts of the world you don’t serve, or from that noisy third-party that won’t fix their code. Ignore Rules give you control of your data and your costs.
-
Pricing Structure varies quite a bit between vendors: some price on seats, others on events, and TrackJS prices on page views. Vendors block different features behind pricing tiers, so be sure to consider the price to get the features you’ll need for your project.
Common Problems
-
Too Complicated to Use. With more power comes more complexity. Some tools in the space are really powerful and can do a lot of things–but their UIs tend to turn into spaceship controls along the way. Consider how you will use the tool. If you have an engineer who will be a fulltime monitoring person, then go for the power. If you’ll check it periodically and need to discover answers quickly, a simpler UI might be better for you. Select the tool that you’ll actually use, not the tool you think you need.
-
Slow or Unhelpful Support. Integrating software is often challenging. A lot of teams end up with bad tools because they can’t get it installed or working correctly. Make sure that the documentation is helpful and correct, and when you need help, there is someone on the other side who actually knows how things work.
-
Unsustainable Vendors. There is nothing more frustrating then getting a bunch of unplanned work because one of your vendors is closing down. Unfortunately, it’s all too common, for companies to get sold off to private equity, and then closed down. When I look at vendors, I tend to pick ones that are profitable and controlled by engineers.
Frontend Error Monitoring Tools
I spend a lot of time researching tools, and how each of these teams is approaching the problem. I tried to normalize pricing for the cost to monitor 1 million errors with the core front features I mentioned above. I also looked at user reviews on G2 to see what people actually think.
Here are the teams that I think are best positioned to solve Frontend Error Monitoring:
| Vendor | Cost for 1 Million | User Rating |
|---|---|---|
| TrackJS | $99 per month | 4.7 / 5 |
| Rollbar | $175 per month | 4.5 / 5 |
| Sentry | $484 per month | 4.5 / 5 |
| Raygun | $600 per month | 4.3 / 5 |
| BugSnag | $549 per month | 4.3 / 5 |
Let’s break down each one and cover the strengths and weaknesses, what users think of the product, and about how much it costs.
1. TrackJS
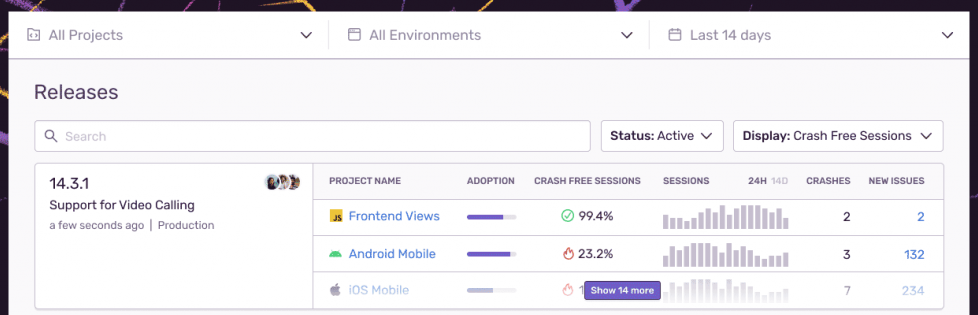
TrackJS is a frontend-only error monitoring platform that tries to solve the signal-to-noise problems on the web by providing discoverable filtering tools and unlimited ignore capabilities. TrackJS launched from Minnesota, USA in 2013 with the innovative Telemetry Timeline that helped developers understand more of their bugs by giving them context into what happened. This feature was so powerful that most other venders have partially implemented it in their own platforms as “breadcrumbs”.
TrackJS has a fixed-tier pricing model that scales on the number of page views rather than error volume. This aligns the goals of TrackJS to reduce the number of customer errors and grow their business (rather than growing when customers have problems).
TrackJS was bootstrapped by the founders and over 10 years later it remains owned and operated by engineers. The tool focuses on simplicity and solving the problems unique to the frontend.

TrackJS Strengths
- Error Telemetry. The original TrackJS Telemetry events captured around user actions and network events contain more detail while preventing any sensitive user information from being recorded automatically.
- Unlimited Ignore Rules. Ignore Rules allow developers to focus on the errors that actually matter. TrackJS allows you to create unlimited rules, as their pricing model does not rely on error volume to be profitable.
- Engineer Owned and Supported. The engineering team is very engaged with customers and support. When you need help, you always get someone who knows how the system works to help you.
TrackJS Weaknesses
- Limited Built-in Integrations. There are few built-in integrations for TrackJS. It only integrates with ChatOps tools like Slack and Teams. Other integrations rely on email or simple API calls that must be built.
- Limited backend platform support. TrackJS is focused on frontend problems, and it’s backend platform support is limited to only NodeJS platforms.
TrackJS Pricing
TrackJS costs only $99 per month to cover 1 million errors (actually up to 2.8 million errors). TrackJS is priced by page views, allowing unlimited errors for that traffic. This Professional plan allows up to 1 million page views. There are no essential features excluded.
TrackJS is rated 4.7/5 on G2.
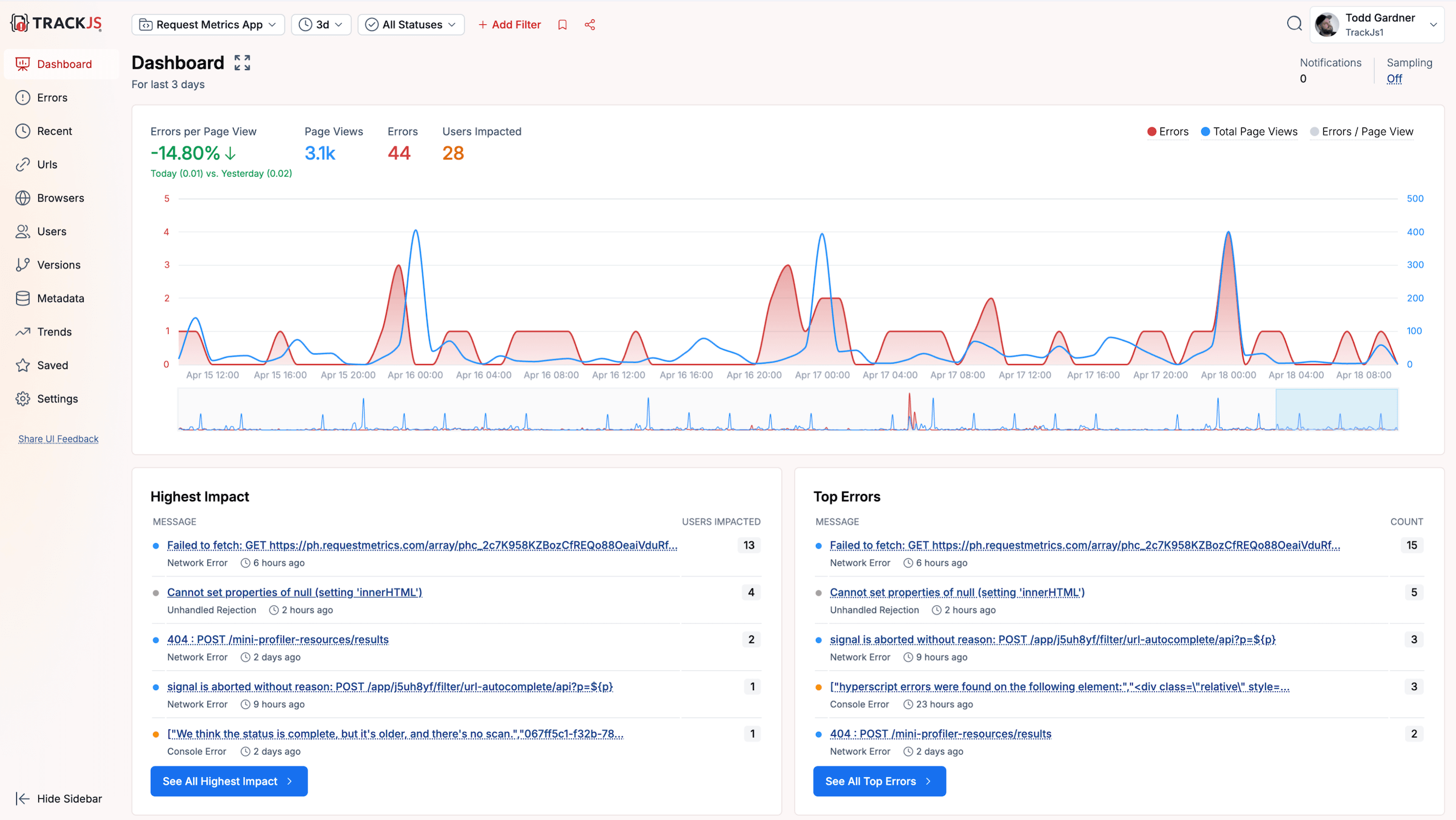
TrackJS does exactly what you hope it would do. And a lot more of stuff that you didn’t know you needed.
One of the things I like most about TrackJS is the neat reports. The reports they provide are easy to understand and detailed. It is also relatively easy to setup for a beginner! Coming to pricing, it is quite cheaper than the competition.
2. Rollbar
Rollbar started in San Francisco back in 2012 as a tool to capture errors from Ruby applications, but has expanded into many other platforms, including frontend error monitoring. They are funded by VC, and have raised $18.5 million.
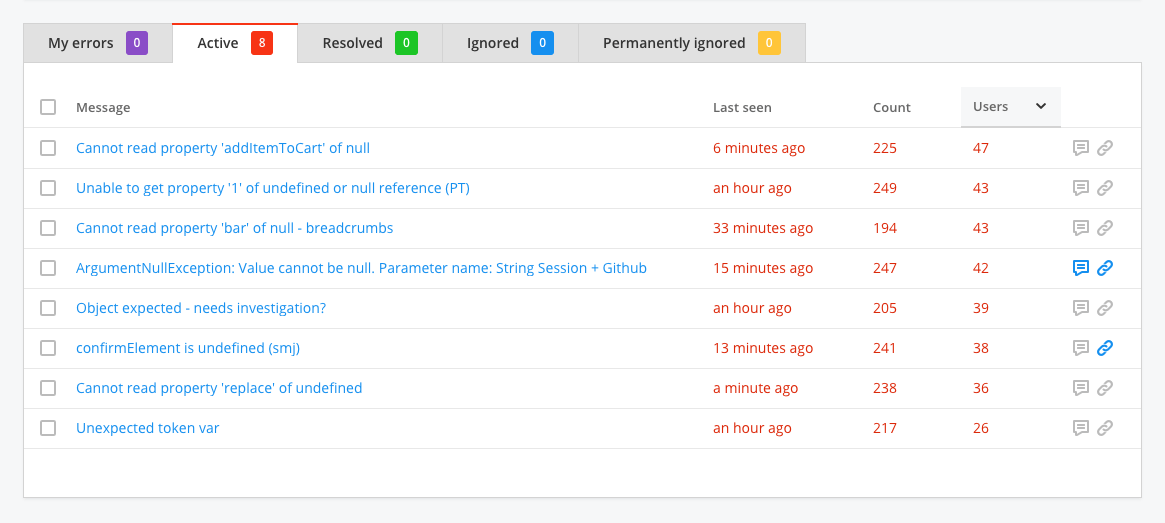
Rollbar and TrackJS are the only products in this listing that focus on error monitoring. The allows the Rollbar UI to be clean and simple to use. Rollbar has some powerful machine-learning tools that came in via their acquisition of SameBug that allow errors to be automatically grouped together.
However, Rollbar lacks capability around Ignore Rules and filtering, meaning you’ll have to deal with extra noise from errors that don’t really matter to your users.

Rollbar Strengths
- Multi-Platform. Rollbar supports 10 major platforms, so it’s very likely that you’ll be able to gather backend errors in addition to frontend errors with Rollbar. The integration between them is not as good as Sentry’s though.
- Automatic Grouping. The ML-based error grouping is really quite good in Rollbar. It combines errors that are really referencing the same underlying problem.
- Simple Clean UI. The UI is clean, yet modern. It surfaces the important aspects of errors well.
Rollbar Weaknesses
- Noisy Errors. The lack of Ignore Rule capability is the real problem here. The frontend is definitely not the focus for Rollbar, and you’ll have to deal with a lot of noisy reports and alerts from bots and browser extensions.
- Limited Filtering. The UI filtering is not the best. It relies on a bespoke syntax in a magic search bar that is difficult to understand and use.
- Complex JavaScript Agent. Many users complain about the complexity of integrating the JavaScript agent into their code. The Rollbar agent is one of the largest agents at 80KB, and has a lot of configuration options to review.
Rollbar Pricing
Rollbar costs $175 per month to cover a million errors with required features. Rollbar prices their service per error event, so if you have more bugs you’ll have to pay them more. All essential frontend features are included in the “Essentials” plan.
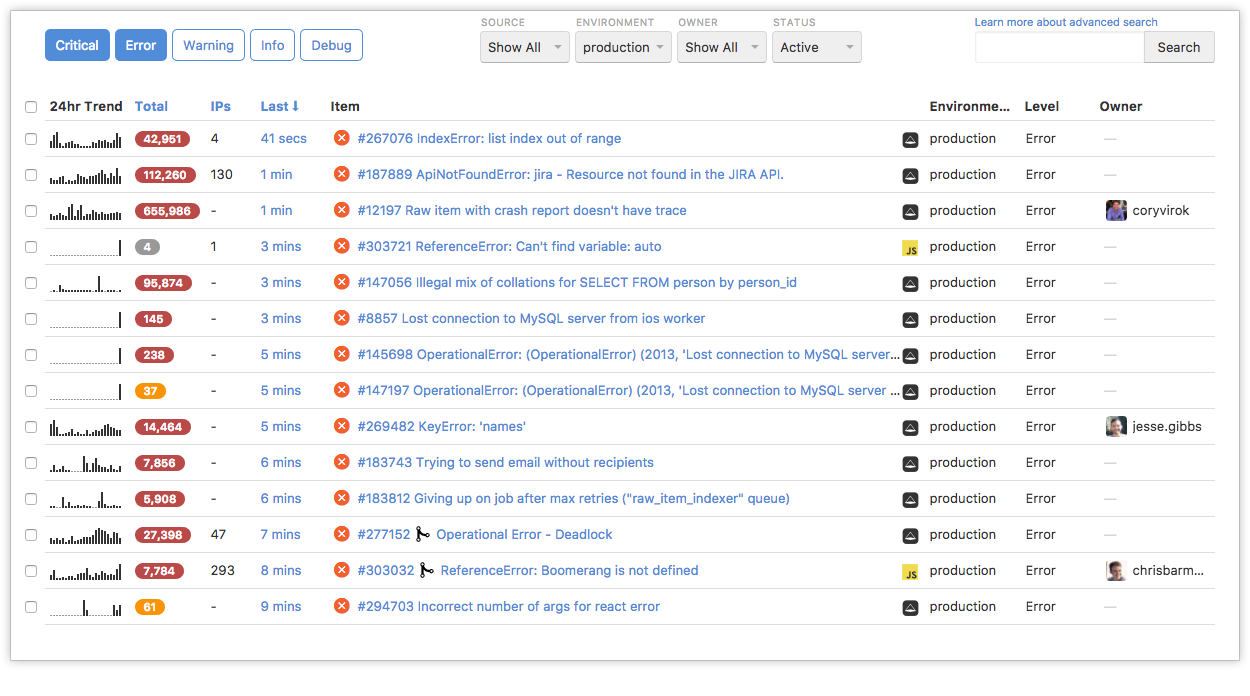
Rollbar is rated 4.5/5 on G2.
Rollbar gives us centralized error management, error mapping with timelines and usage, great user interface, selection of integrations, and dashboards. Tracking of errors across environments is a huge time saver. Some integrations are more painful than others (looking at you, JavaScript, with your errors and required mapping files) - also error grouping can be difficult to get the hang of
Rollbar captures all the JavaScript errors on our websites. Groups occurrences of the same error together. Good reporting. We have lots of errors that we ignore, it would be nice to categorize these more.
3. Sentry
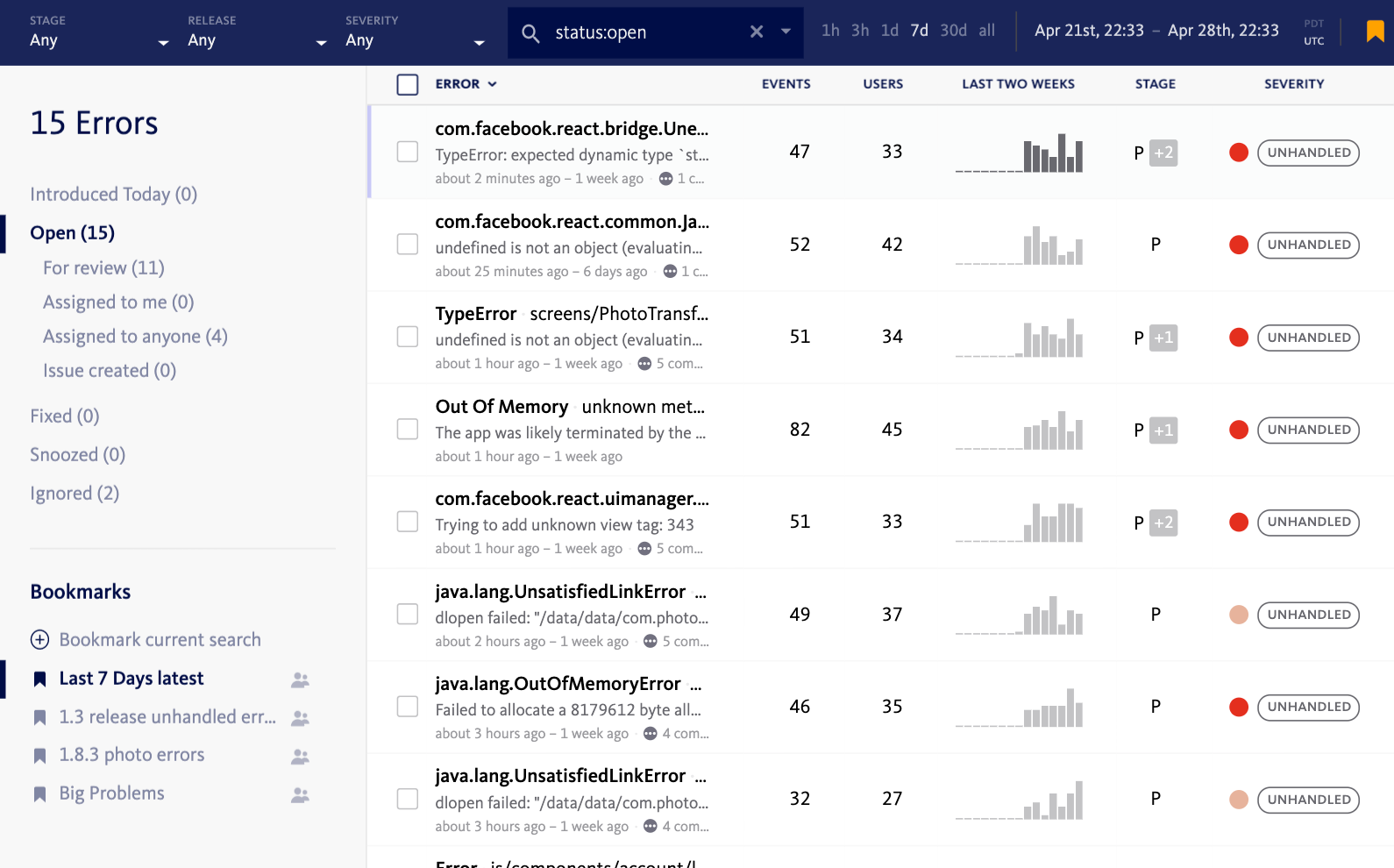
Sentry is a fullstack application monitoring platform built for developers to optimize the performance of their code. Sentry works in most platforms and provides a wide range of services including issue tracking, performance monitoring, session replay, code coverage, and everything under the kitchen sink too.
Sentry was launched in San Francisco in 2012 as an offshoot from the Disqus online commenting platform. It is VC funded, having raised $217 million.
Sentry is an incredibly powerful tool, but the lack of focus leads to a lot of complexity in the UI and the documentation. While it can certainly do everything you would need it to do, you’ll likely need a dedicated monitoring engineer to take advantage of it.

Sentry Strengths
- Fullstack Platform. Sentry allows you to trace a frontend error down through the backend services and databases needed to fulfil it. If you are part of a fullstack team, this gives you a lot more breadth in your visibility.
- Integrations with other tools. Sentry has a lot of built in integrations with tools like Jira and GitHub to link you development workflow together.
- Open Source Model. (Kinda). Most of Sentry is Open Source, so you can see exactly how it works or run it yourself on your own hardware.
Sentry Weaknesses
- Fullstack Platform. Wait, isn’t that a strength? It’s both. Because Sentry needs to support so many different ideas, the UI is somewhat unfocused and complicated. They don’t have good filtering and grouping concepts, which are critically important for the frontend, but not at all useful for the backend.
- Complex UI and Documentation. Many users remark how the Sentry UI is complicated to use from all the different things it does. This same complication is visible in their documentation. The learning curve to use Sentry effectively is high.
- High Cost for Required Features. Some of the most important features, like Server Side Filtering, is locked behind the high-cost “Business” tier.
Sentry Pricing
Sentry pricing is complicated with mutliple meters. To cover 1 million errors with required features costs a whopping $484 per month. Sentry is priced per error event–the more errors you have, the more you have to pay. Important frontend features like “server-side filtering” (AKA Ignore Rules) are limited to the Business plan.
Sentry is rated 4.5/5 on G2.
Sentry is Helpful in monitoring and notification when we have failures in Production / non-Production environments. Very difficult to filter the error.
Sentry gives us detailed information, integration with Jira, can check the exact error in code, but complicated to use.
4. Raygun
Raygun is a application monitoring platform from New Zealand that’s been around since 2007. It was developed as a product from Mindscape, a .NET developer tooling company, but has expanded into more platforms including the frontend web monitoring space. Raygun provides Crash Monitoring, Application Performance Monitoring, and Real User Monitoring.
Raygun offers a wide variety of services to developers, especially in the .NET stack where you can leverage licensing across other tools in their portfolio.
I think one of the most powerful features of Raygun for frontend error monitoring is their error grouping capability, which allows you to normalize errors between languages and browsers easily.

Raygun Strengths
- Error Grouping. Raygun has some cool advanced capabilities around custom error groupings that allows things that appear different to be reported together. This can be very powerful for complex and diverse applications.
- Performance Monitoring. Raygun does performance monitoring alongside it’s error monitoring product (at additional cost). While not strictly beneficial to fixing errors, errors are sometimes the cause of performance degradations.
- Advanced Alert Builder. Raygun allows you to build custom alerting rules with all kinds of knobs and options to make it whatever you want. This can be a double-edged sword though, as teams will often over-alert themselves.
Raygun Weaknesses
- High Costs. Despite it’s features, Raygun is the most expensive option in this comparison just for the error monitoring components. The other benefits would need to be a good fit for your organization to be worth the price tag.
- Complicated Ignore Rules. While Raygun does have ignore rules, they are difficult to use correctly, and have a high cost from irrelevant errors if you get them wrong.
- Filters are Hard to Use. Filtering reports in Raygun is difficult to discover, using a bespoke syntax with no result hints.
Raygun Pricing
Raygun is the most expensive option on this listing, costing $600 per month. Raygun is priced per error event–the more bugs you have, the more you have to pay. The “Team” plan is required to have ignore rules (inbound filters), and you need to account for additional volume to cover 1 million errors.
Raygun is rated 4.3/5 on G2.
Raygun gives us the ability to match errors in the crash reporter with users and create issues directly from those. Helpful for developers and support alike. The filter system is a bit janky.
Raygun has clean and configurable dashboard and constantly being developed. The most significant disadvantages of Raygun was the way that unpredicted error spikes were handled. Meaning they could eat up all capacity for entire month.
5. BugSnag
BugSnag started in San Francisco in 2012 as a fullstack error monitoring platform, which was very unique at the time. Their product has expanded into the full Application Performance Monitoring space, going after more enterprise customers.
BugSnag was funded by venture capital and acquired by Private Equity holding SmartBear in 2021. Since then, their prices have increased substantially.

BugSnag Strengths
- Multi-Platform. BugSnag supports lots of different platforms, allowing you to align your frontend and backend processes, or grouping your mobile and web data together.
- Responsibility Segmentation. BugSnag allows you to segment complex systems into different team responsibilities.
- Discarding Errors. BugSnag allows you to create “Ignore Rules” for errors in what they call discarding. However, they only allow this by browser or app version, so it is pretty limited.
BugSnag Weaknesses
- High Costs. BugSnag is one of the highest priced options in this listing, bug misses a few important capabilities.
- Private Equity. Since being purchased by Private Equity, costs have risen significantly, and development has slowed. I would be concerned about the sustainability of this product.
- Complicated Setup and Documentation. Users complain about complicated onboarding, setup, and integration. Their documentation is difficult to navigate.
BugSnag Pricing
BugSnag prices by seat and error volume, so you need to check the number of people on your dev team in addition to expected error volumes. With the base number of users, it already costs over $580 per month. The “Standard” plan includes all required features, and includes up to 1.5 million events.
BugSnag is rated 4.3/5 on G2.
BugSnag is easy to integrate once you get the configuration correct. And the web site for monitoring/reviewing exceptions is fantastic. Getting the configuration correct in some cases was not easy.
BugSnag is very simple to set up and maintain; it has powerful search capabilities and workflow mechanisms, with lots of additions information required. The API can be a little cumbersome and the documentation isn’t awesome at times.
Lots of Other Vendors
There are lots of other vendors in the error monitoring space. It’s the kind of problem that every developer wants to fix, so I see a new service startup every month or so.
Most of them are copy-cats of one of the services above with a slightly different UI. Based on what I found in Wappalyzer and BuiltWith, none of them have significant traction, and I’d be concerned about their sustainability and ability support customers.
Conclusions
You have a lot of options when it comes to error monitoring for frontend applications. The right choice will depend on your software, your team, and your preferences for risk.
Do you need to manage frontend and backend systems? Rollbar might be a great choice. Do you want to add lots of extra tools to your toolbelt, and you have the budget to do it? Check out Sentry.
If you need to understand your frontend though, and really cut through the noise to see the errors that really matter, TrackJS is the best rated, cheapest, and most feature-rich option for you.
I know, I was shocked that that conclusion as well 😉. The best way to decide is by seeing your own errors though, so get started with a free trial and see if TrackJS works for you.