As a Shopify theme gets more fully featured, it is likely that large amounts of JavaScript are being used to improve and expand the user experience. Making theme changes gets more nerve wracking as the amount of code increases. Did my sales go down because I broke something with the last JavaScript change?
If you’re worried about that next theme publish, it’s time to start monitoring user experiences for JavaScript errors. TrackJS makes error monitoring quick and easy to do!
How To Monitor JavaScript Errors In A Live Shopify Store
TrackJS is purpose built to monitor errors in production websites. It works with virtually every framework out there and Shopify’s theme system is no exception. This example starts with Shopify’s built-in “Dawn” theme and modifies it to include JavaScript error monitoring. That’s overkill for a simple theme built by Shopify, but the concepts should apply to your custom theme as well.
Installing the TrackJS agent is the only step needed to start tracking errors:
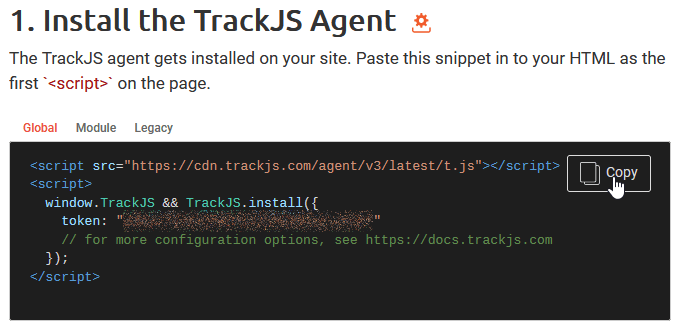
1. Get Agent Install Snippet
Copy the “global” agent install snippet from your TrackJS Dashboard’s install page. If using TrackJS Applications, get the application’s snippet from the application management page.

Don’t have a TrackJS account yet? Sign up for a free trial to get started.
2. Insert Snippet In Theme Layout (Install The TrackJS Agent)
The install snippet needs to be present on all of the store’s pages where JavaScript is run. If most pages contain JavaScript, a commonly used layout is a great place to start. For example, the Dawn theme has a layout found at Layout/theme.liquid which used almost everywhere.
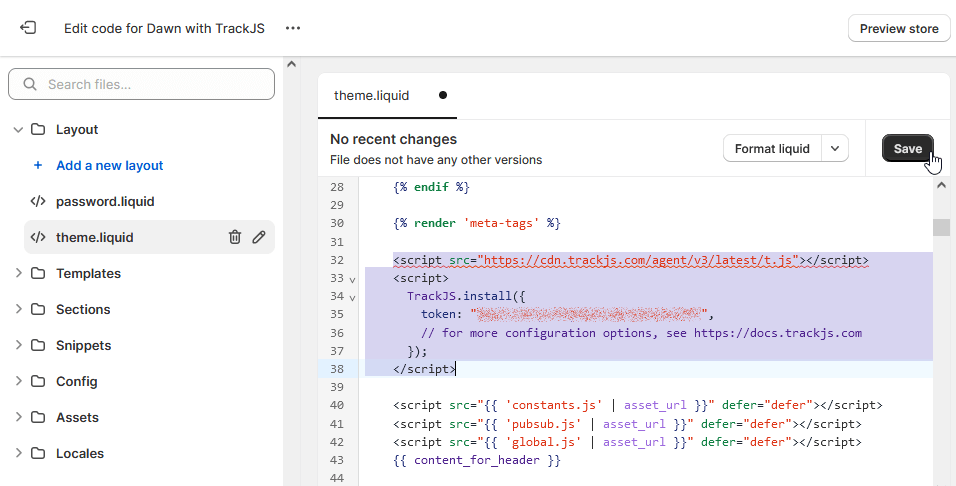
The snippet can be inserted using the Shopify Admin site. In the admin site, navigate to “Online Store -> Themes”, click the current theme’s “…” button and click “Edit Code”.
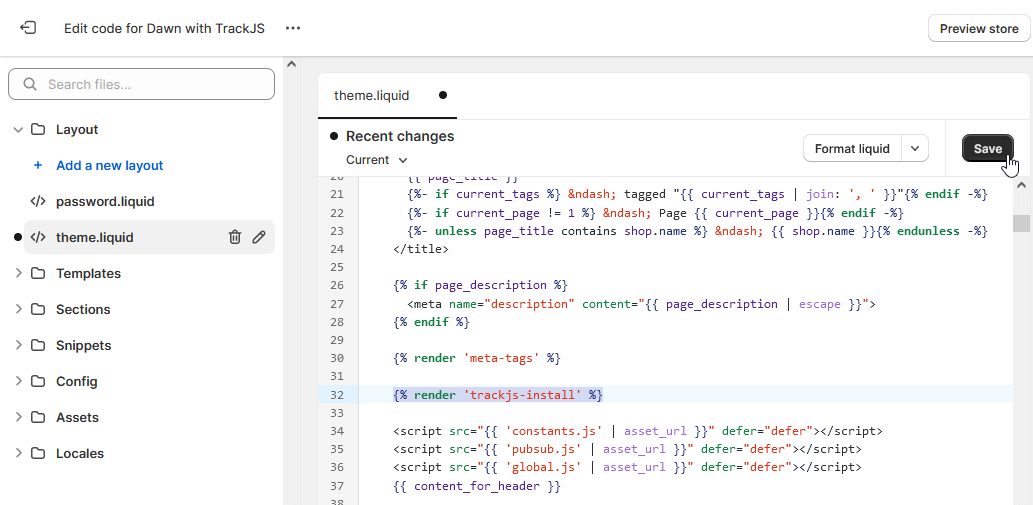
Add the install snippet to the layout and save:

3. Verify The Install
If your store is not live, test the install by manually sending a JavaScript error. Insert the test code into the same layout, just after the install snippet.
<script>
console.log("Testing TrackJS Install");
TrackJS.track('Testing TrackJS in my Shopify theme!');
</script>
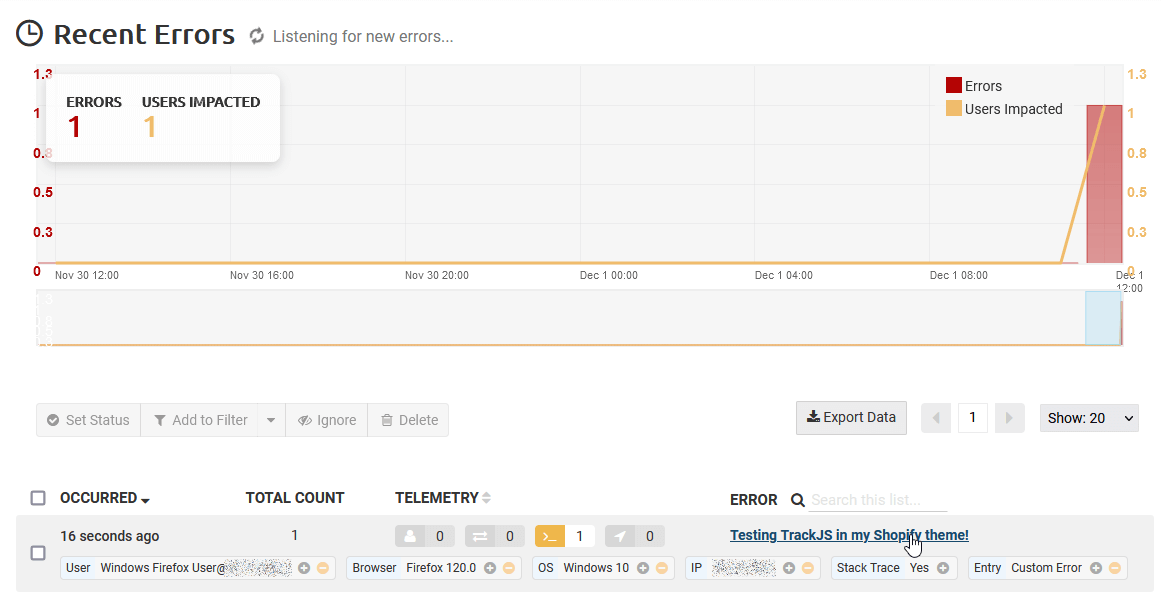
The test error will show up in the TrackJS Dashboard if everything is configured correctly:

Don’t Forget! Remove this test code when finished.
Know When Customers Hit Missing Urls
The store now has a basic TrackJS setup that captures all JavaScript errors! But we can do more. Why not keep track of any time a customer lands on a missing page? This can be very important in cases where an important affiliate is still using an old product URL.
1. Modify The Main 404 Template or Section
In the Dawn theme, the content for 404 (Not Found) pages is contained in Sections/main-404.liquid. Most themes should have a similar liquid template.
Scripts in this template will run any time a user lands on a missing page:
... existing template here ...
<script>
window.TrackJS && TrackJS.track("Page not found: " + window.location);
</script>
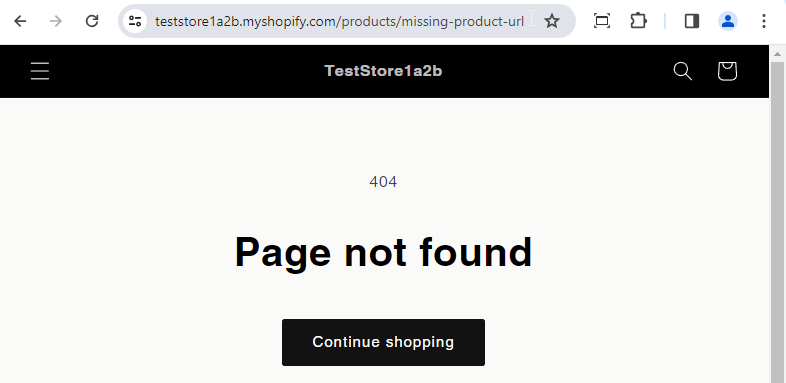
2. Test A Missing URL
We can easily modify the address in the browser to test:

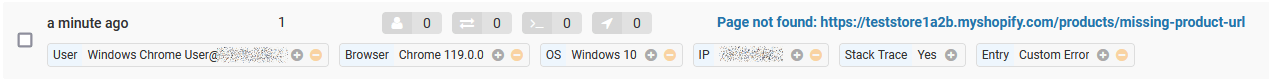
TrackJS should display the error within the minute:

Protect Your Whole Store
Themes may have Layouts and Templates that don’t use the main layout. The Dawn theme has a `gift_card.liquid’ template that doesn’t use the default theme layout for example. This prevents agent installation from a single code snippet. Using a theme snippet to centralize the TrackJS agent config makes it easier to install the agent in multiple layouts or templates:
1. Create A Theme Snippet
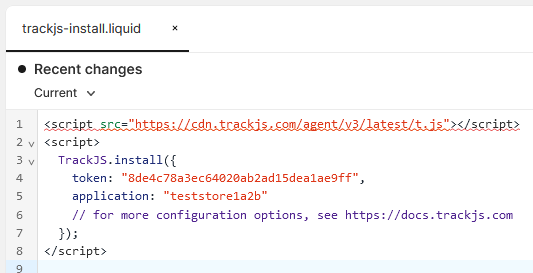
From the code editor, add a new snippet file to your theme at Snippets/trackjs-install.liquid. Copy the same agent install code used above into the file.

2. Render The Snippet
Now the agent can be installed anywhere it is needed with a single line in the <head> tag:
<head>
<!-- ...existing stuff... -->
{% render 'trackjs-install' %}
<!-- Other scripts should come after the TrackJS Agent install -->
</head>
Our Dawn theme.liquid and Templates\gift_card.liquid now look like this:

Make It Production Ready
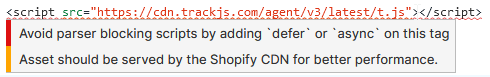
At this point, TrackJS is in a fully supported, production ready configuration. However, there a few more things you may wish to do for extra production polish. The Shopify code editor has some opinions about our current setup:

Use The Shopify CDN
While the TrackJS script agent is served by a globally available CDN, the Shopify CDN can be used as well. This has the advantage of reducing your external site dependencies.
1. Download The TrackJS Agent
Save the TrackJS Agent Script to your computer.
2. Add The Agent To Theme Assets
Add the downloaded t.js file to the theme assets at Assets/t.js. If using Shopify’s online code editor, click “+ Add a new asset” in the Assets folder.
3. Update TrackJS Install Snippet
Tell the theme to use the new Shopify CDN location:
<!-- Replace this script tag... -->
<script src="https://cdn.trackjs.com/agent/v3/latest/t.js"></script>
<!-- ...With this: -->
<script src="{{ 't.js' | asset_url }}"></script>
Use Async Script (Optional)
We do not recommend async script loading the agent, but it can be done if a store’s page performance is the top priority. Enabling async will result in the TrackJS agent missing errors that occur during page load. These errors can be very important because they may be ruining the initial display of the page. Replace the agent install snippet with an async enabled version:
<script>
window._trackJs = {
// Use the same options that were passed to TrackJS.install()
token: "{YOUR TOKEN HERE}"
};
</script>
<script async src="https://cdn.trackjs.com/agent/v3/latest/t.js"></script>
Build With Confidence
Knowing whether you’re changes are affecting your customers takes some of the stress out of JavaScript changes in your themes. Now that TrackJS is installed on your Shopify store, errors experienced by customers will be captured in near realtime. Once captured, TrackJS provides additional context to help respond to and resolve issues before sales are lost or customer satisfaction is impacted. Happy Shopify-ing!


