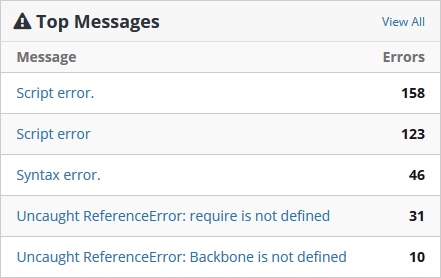
One thing we’re constantly striving to maintain at TrackJS is a high signal-to-noise ratio. Logs filled with meaningless errors hide significant problems from developers and admins. If there’s too much noise, the important errors fall through the cracks.
We’ve updated this capability will a full rules-engine for Ignoring rules by Message, Browser, URL, or User.
A large producer of noise is the Script error. This unhelpful message occurs when a script loaded from a different domain causes an error. The link to TrackJS JavaScript Answers for this error and some possible mitigation steps.

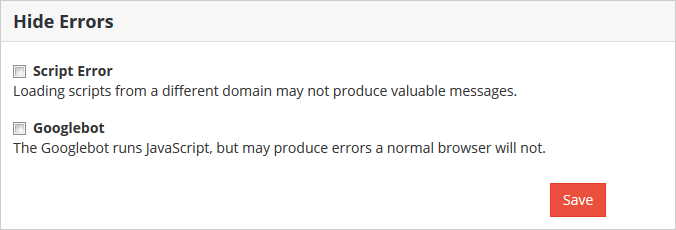
While you can try a few things to fix it, sometimes a domain just doesn’t support CORS. Maybe the error is not causing customer impact so you don’t care. As of today, you can hide all those pesky “Script errors” if you want.
The Googlebot is also a constant purveyor of noise. The Googlebot runs JavaScript (to an extent), but it experiences errors that normal users do not. This clutters logs and many times you’re not concerned if the Googlebot gets an error. Now you may also hide all errors from the Googlebot if you wish.
To access the new error hiding capabilities, just browse to the profile page and select whatever options you’d like.

Are there any other sources of noise you’d like quieted? Let us know!
Formatting Enhancements
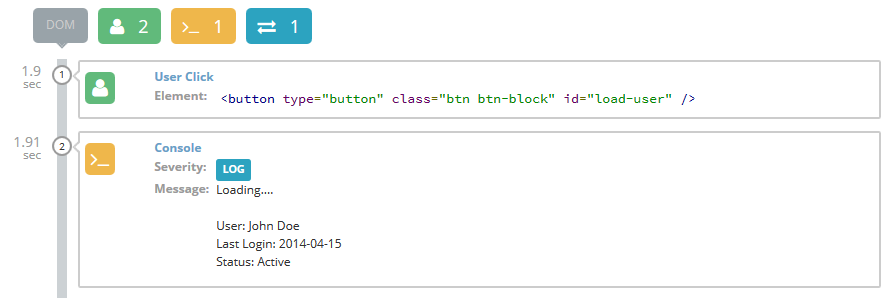
Finally, as a little bonus, we’ve heard from a few folks that it would be nice if we had better console.log formatting. To that end, we now support the \n (newline) character in console log messages and error messages, and will display line breaks accordingly. It’s a little thing, but sometimes formatting can make all the difference!

Not using TrackJS yet? Grab a free 14-day trial and let us help you start finding and fixing bugs!