Building the TrackJS Documentation with Daux.io
The TrackJS 1.0 documentation was terrible. It all started so simple–there wasn’t a lot in the beginning. But as we grew and handled more situations, our “one page” docs were becoming quite the tome. Worse, it was all on the “Getting Started”. We we’re intimidating customers by showing them 10,000 words just to get the system installed!
With the 2.0 release of our JavaScript lib, it was really important that we fix this. We needed to show how simple installing TrackJS can be, and still let developers easily find the power-tools they need for their app.
Building good documentation is not trivial. It must explain a complex system, which continues to change, and must be organized into small enough chunks to be searchable and digestible. It also must be easy to write, maintain, and deploy or it will surely get neglected.
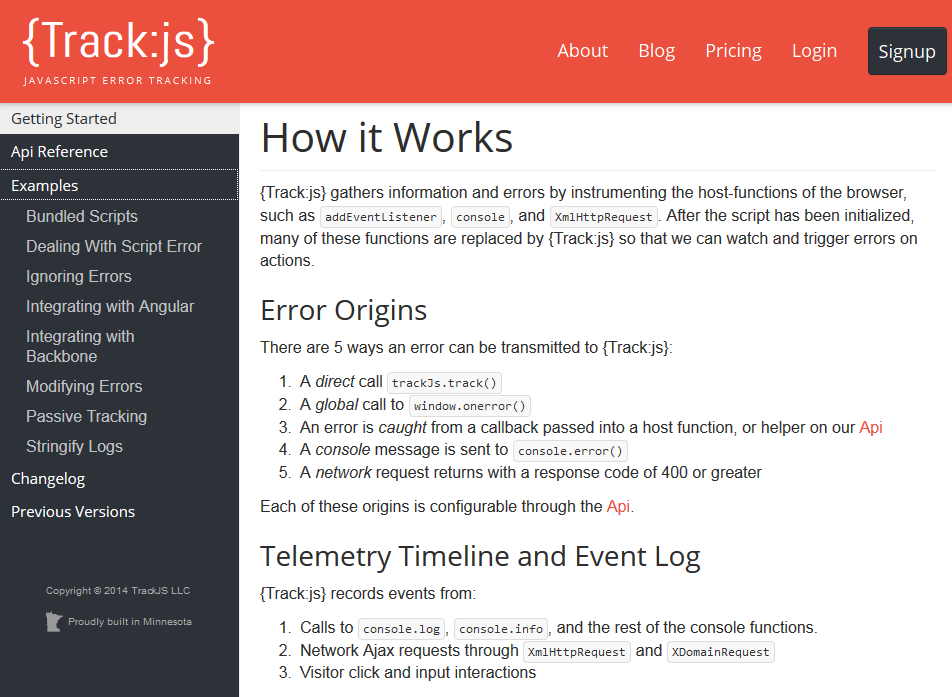
Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way.
We chose Daux.io because:
- It looked polished out of the box
- Documentation written in markdown
- Write and manage it like source code
- We could easily deploy and host it on our existing infrastructure
We grabbed the source of Daux.io from GitHub and checked it right into our JavaScript lib repository, so we could version and release them together. We used the customization options and added our own CSS–but we still had to make a few core changes. The source was small, clear, and obvious to change.

It was real easy to publish the docs sources to a Digital Ocean droplet. We automated it all with a Grunt script, so that each time we release a our JavaScript the docs are updated as well.
Documentation is a differentiator. We launched ours a few weeks ago and I’m very pleased with the results. Our customer’s are doing more based on the examples. We’re getting fewer support requests; but when we get one, it’s clear they’ve already researched what’s happening. When we discover something unexpected, it’s easy for us to add more examples or clarification, reducing our future work.

Separating the documentation from the “Getting Started” page let us make this text as simple as possible. We want to help get you started fast, not crowd you out with options
Most importantly, I think the thorough explanations we’ve added to the documentation gives our customers more confidence in us. I wish we would have built this sooner.
If you have a developer tool and don’t have good docs, go start building them today. You should also know about your JavaScript errors :).Grab a free 14-day trial and let us help you start finding and fixing bugs.